wordmark.it でフォントを選ぶ方法
- 2013/09/22
- HowTo
フォント選びって結構大変ですよね。使用するフォントによって、そのサイトなりデザインの印象が変わってくるので、色選びもそうですが、フォント選びはふぉんと大変。…やば。。
昔、というかこのサイトを知るまでは、こんなものを作って、これを参考に選んだりしてました。

でも邪魔くさいというか、使用したい文字じゃないからいまいちピンとこない。
ってなわけで、今はフォント選びに使ってるのがこの【wordmark.it】なのですが、これ、すごく便利。使用しているPCの中に入っている、使用可能な全てのフォントで、使用したい文字を表してくれるという、優れもの。
今日はその簡単な使い方をご紹介します。
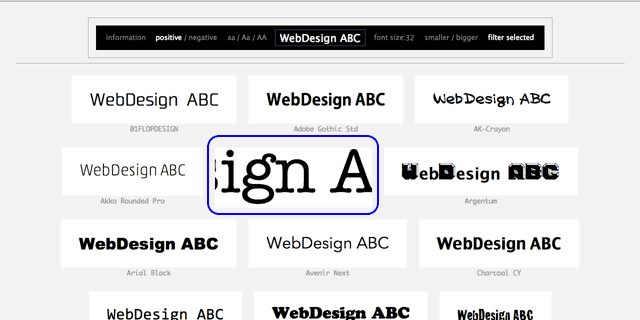
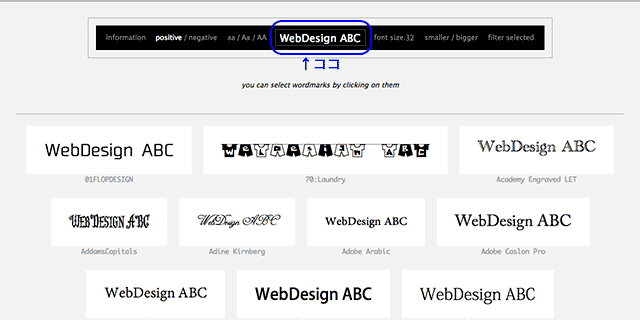
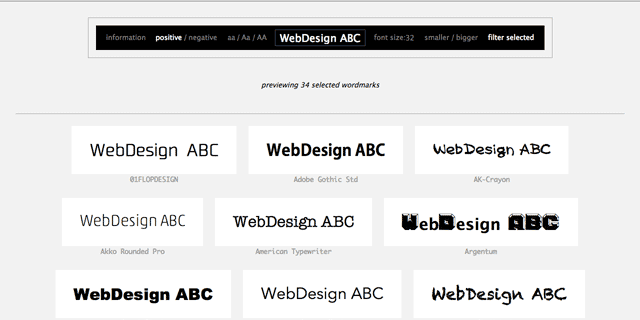
1, まずはここに入力したい文字を入れます。今回はこのサイトタイトルの【WebDesign ABC】を入力。

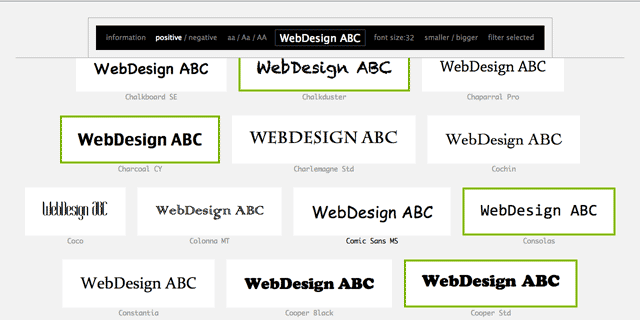
2, 入力したら、ドンドン “いいなぁ” と感じたものを、こんな感じにクリックして行きます。

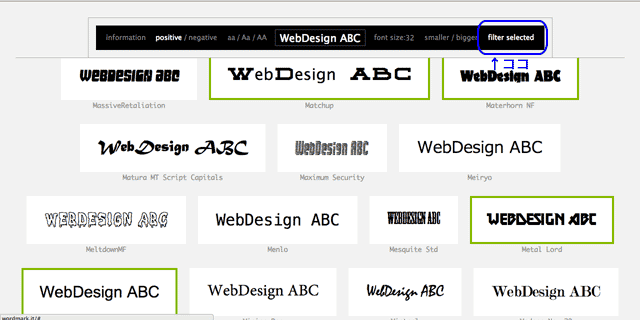
3, 一番下まで選んだら、この “filter seledted” をクリック。

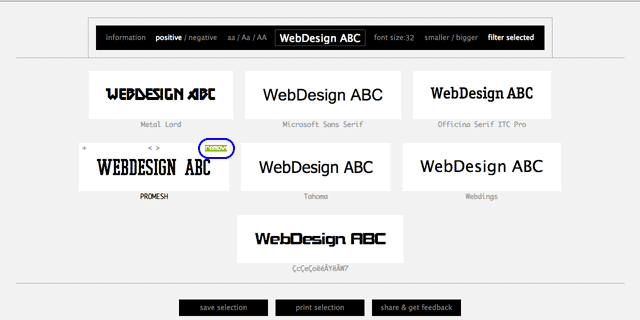
4, そうすると選んだフォントのみが表示されるので、

今度はそこからドンドン “ちょっと違うかな?” と感じたものを、そのフォントの右上にでてくる “remove” をクリックして消して行く。

このドンドン消して行く作業、結構大事です。こだわり過ぎると、そこにドンドン時間が割かれて、気がつけばフォント選びで何時間も使っちゃった。。なんてこともあるので、”ちょっと違う” と感じたら、その場で切り捨てる勇気も必要です。
なんて言いつつ、一つの事にこだわりすぎて、気がついたら “あーあぁ。もうこんな時間。。” って事、未だに多々あるJUNなのですが。。
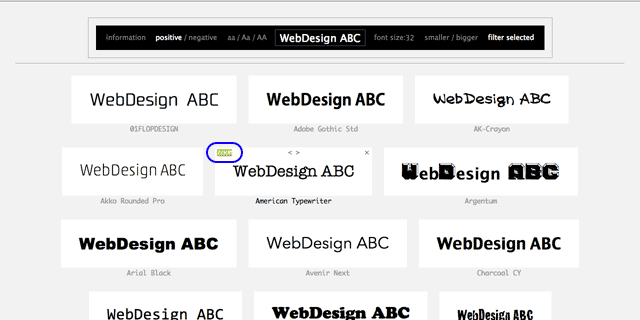
5, で、だいたい絞れてきたら、気になるフォントの左上にある “zoom” をクリックして、

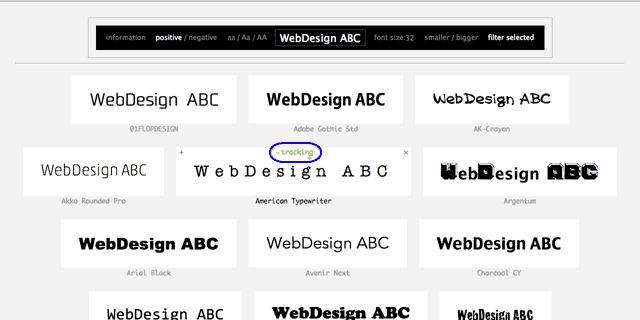
“tracking” で行間を大きくしたり、小さくしたりして、イメージ合ってるかどうかチェックします。

ここまでくれば、もうだいたいフォントは決まったころだと思うのですが、まだ悩んでるようであれば、
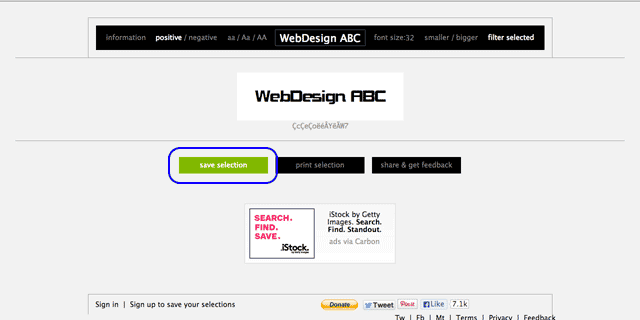
6, 最下部にある “save selection” をクリックして、また時間をあけてチェックして選んでください。ちなみにこの機能は sign up しないと使用できません。

どうです?すんごい便利でしょ?
知らなかった方、是非これを利用してフォント選びの時間短縮につなげてくださいね!
ただ一つ注意しないといけないのは、自分の(現在使用している)PCに入っているフォントのみしかそこで表現されないので、仕事場等で発見した”これいい!”ってフォント、せっかく選んで使っても、家に帰ったら使用できない。。って事もあるので、その辺はフォントの名前を控えて家でDLするなりなんなりして、うまいことしてくださいね!
Google AdS
関連記事
-

テキスト、画像を選択できなくする方法
facebookで『続きを読みたかったらいいねを教えてね!』みたいな記事がよくありますが、必ずそういう記事に限ってコピペ…
-

日付を自動更新で表示させる! 簡単コピペ!!
先週『日付を毎月変えるの邪魔くさいし、サイトに書いてる日付とってくれへんやろか?』という依頼がありました。 とって…
-

画像やテキストを中央(上下左右真ん中)に配置する方法
普通にtext-align:center;や、margin:0 auto;等でテキストや写真を真ん中に配置したつもりでも…
-

OGPをWP-OGPのプラグインを改変して設定する!!2015年のOGP最新設定
今度こそ。。。OGPの設定で何時間、というより何日?何ヶ月?かかってるんや。。。という感じなのですが、もう最初の投稿から…
-

WordPressでリダイレクト:『.htaccess』の書き方まとめ
『.htaccess』は変更する頻度が少ないので、変更する時に勉強して把握しても、一度変更してしまえばそれでおしまい!と…