WordPressで “SyntaxHighlighter” を使って、ソースコードをキレイに書く方法
- 2013/09/23
- HowTo
よくwebデザイナーさんやクリエイターさん、プログラマーさんたちの書いてるwebサイトを見たら、ソースコードを、
<body>
<div id="SyntaxHighlighter">
<a href="#">これ、よう見るけどみんなどうやって書いてんにゃろ。どうやって使うん?</a>
</div>
</body>
こんな風にキレイに書いてるのをよく見かけません?見ますよね?最近までこういう記事書かなかったので『これ、よう見るけどみんなどうやって書いてんにゃろ。どうやって使うん?』って思ってたんですが、記事にする事もないし、ま、いっか。と『?』を『?』のままで終わらせてたんですね。
でも最近、このブログでこれが必要となってきたので、今回はこの『?』について。
これは “SyntaxHighlighter” というライブラリを使って書いてるのですが、WordPress用には “SyntaxHighlighter Evolved” というプラグインがあるんですね。
今回はその “SyntaxHighlighter” をWordPressで使う方法、要するに “SyntaxHighlighter Evolved” の使い方、導入方法を簡単に紹介します。
2103/9/22現在
“SyntaxHighlighter Evolved” のバージョンは 3.7.1
“WordPress”のバージョンは 3.6.1
です。
導入方法は思っているよりも簡単です。
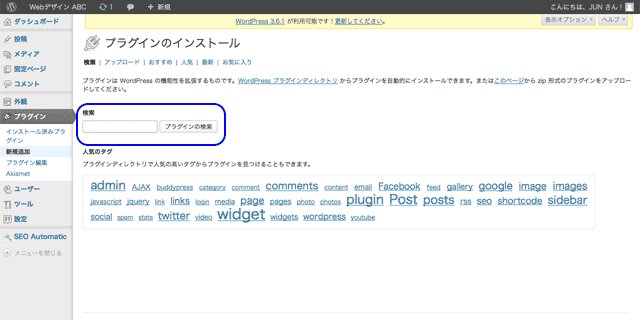
まずはWordPressにログインして、左のメニューバー/プラグイン/新規追加 等から、
“プラグインのインストール” の画面に行ってください。
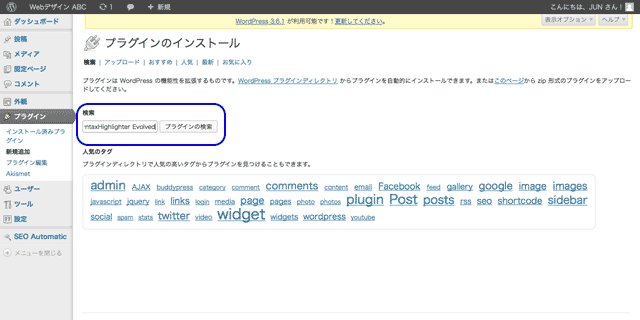
で、検索欄に “SyntaxHighlighter Evolved” を入力して検索。

するとこの画面にくるので、

“いますぐインストール” をクリックして “使用する” をクリックしたらとりあえず導入は完了です。
で使い方。これまた至って簡単。
ソースコードの前後に
[html]ここソースコード[/html]
[css]ここソースコード[/css]
こんな感じでいれるだけです。
htmlなら、
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Wordpressで “SyntaxHighlighter” を使う方法これ、よう見るけどみんなどうやって書いてんにゃろ。どうやって使うん? </div>
</body>
[/html]
※このままコピペしても使えません!
こんな感じ。
cssなら、
#SyntaxHighlighter{
color:red;
font-size:24px;
border:1px solid #ABC;
}
[/css]
※このままコピペしても使えません!
こんな感じ。
ちなみに注意書きにも書いてますが、今回このソースはコピペできません。
この[]←半角でないと使用できないんですね。
上のデモの記載は、半角で書いちゃうとキレイに “SyntaxHighlighter” が有効になって表示されてしまって中身が見れなくなるので、全角の[]、また<>を使って書いてます。
ですので、コピペではなく、自分で[]の中にhtmlなり、cssなりを入れて記述&プレビューしてみてください。
ちなみに、上記のデモ記載を全角[]ではなく、半角[]を使って書くと、
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Wordpressで "SyntaxHighlighter" を使う方法</title>
</head>
<body>
<div id="SyntaxHighlighter">
<a href="#">これ、よう見るけどみんなどうやって書いてんにゃろ。どうやって使うん?</a>
</div>
</body>
こんな感じ。
cssなら
#SyntaxHighlighter{
color:red;
font-size:24px;
border:1px solid #ABC;
}
こんな感じ。
あと一つ気になる点があったので、それを変更して今は使ってます。
これ、設定次第で、backgroundの色を変えられたり、希望する行をハイライトにしたりできるのですが、枠の設定がないんですよね。デフォルトでは。
なので、ここで今表示されてるように、枠が表示される方法も書いておきます。
これまた簡単なので、是非やってみてください。
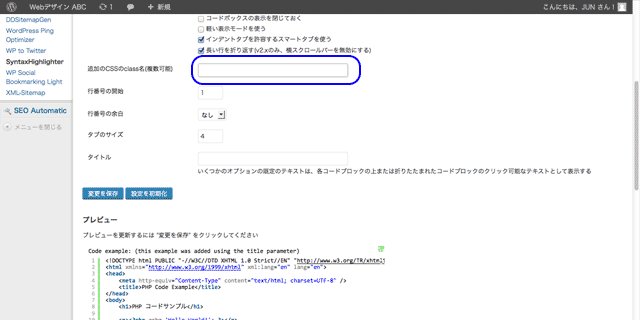
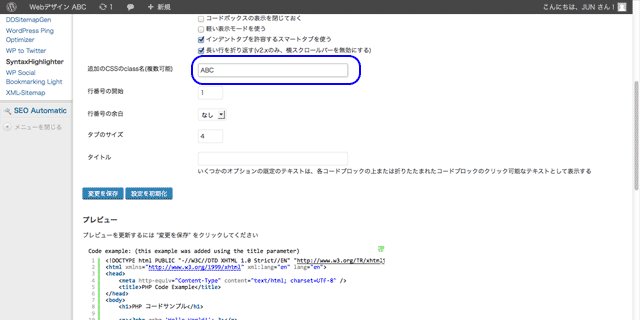
設定画面の、”追加のCSSのclass名(複数可能)” 部分に、クラス名をつけます。

ABCでもなんでもOKです。それを記述したら、
左のメニューバー/外観/テーマ編集に行けば、最初に style.css の画面が表示されると思いますので、そこに自分のわかるように、
#ABC{
border:1px solid #aaa;
padding:5px 0;
}
こんな感じに設定すれば、こんな感じに表示されるようになります。
どうです?簡単だったでしょ?
ってことで、導入をお考えの方、是非チャレンジしてみてください!
Google AdS
関連記事
-

onMouseOver、onMouseOutで、簡単に画像を切り替える
今までマウスオーバー等で画像を切り替える時は、jQueryを使ったり、cssで画像を重ねてopacityで画像を透過させ…
-

画像やテキストを中央(上下左右真ん中)に配置する方法
普通にtext-align:center;や、margin:0 auto;等でテキストや写真を真ん中に配置したつもりでも…
-

サーバー移転の手順 その3:移転後のトラブル
前回、前々回と書きましたが、サーバーの移転、少々、いや、かなりやいこしいです。できたあとは疲れ果てて『もーできたしえーわ…
-

IcoMoonでSVGスプライトを作ってSVGアイコンを使う方法:WordPress & html での設定方法
今までSVGアイコンはきちんと把握せず使ってきたので、少々トラブルがあっても『頻繁に使う訳ではないし、とりあえず使えてた…
-

WordPressでリダイレクト:『.htaccess』の書き方まとめ
『.htaccess』は変更する頻度が少ないので、変更する時に勉強して把握しても、一度変更してしまえばそれでおしまい!と…