WordPressのプラグインなしで、Jetpackと共存してFacebookやTwitter CardのOGPの設定をする!
先日、ようやく気になっていたOGPの設定を、WP-OGPのプラグインを変更して使えるようにしたのですが(詳細は こちら と こちら)、チラッと違うことで要素検証をしてhead内を見てみたら、OGPの記述が2つある!? ということに気づき、どうやらその原因はJetpackが吐き出しているOGPの記述のようでした。
JetpackはWordPressでサイトを作っている方ならご存知だと思うのですが、非常に便利なWP用のプラグインですので、Jetpackが自動でOGPを出力してくれてるなら、Twitter Cardsの記述も一緒に出力してくれるようなのでこの際それにしよう。ということになりました。せっかくWP-OGPの設定をやり直して使えるようになんとか改変したとこなのですが。。
ってことで、管理している全サイトの設定を変更してチェックしてみたのですが、あるサイトはTwitter Cardsの記述がホームでなかったり、app_id や admin がうまく出力されなかったりと、ちょっと意味がわらからーーーん!!!!!という状態になってしまいました。
ですので一度WP-OGPに戻したのですが、descriptionが長ったらしかったり、Twitter cardが自動で吐き出されてないので、手動でheaderに書かないといけなかったりと、気になることがちょくちょくあったのでもうプラグインはやめや!
ということで、もうプラグインでのOGP設定はやめて、オリジナルのOGP設定でなんとかすることにしたので、また次回WPでサイト作成する時の覚書です。
プラグインなしで、FacebookやTwitter CardのOGPの設定をする!
やる作業としては大きく分けて以下の3つ。
- Jetpackの吐き出すOGP設定を止める。
- 今まで使用していたプラグイン(WP-OGP)を止める。
- オリジナルのOGP.phpを作成して読み込む。
html宣言の編集や、facebookアプリの設定は、以前の記事(こちら)にあるので今回は省略しています。
1, Jetpackの吐き出すOGP設定を止める。
これは以下の記述をTheme内のfunction.phpに記述します。
// Jetpackのパブリサイズ共有で自動的に出力されるOGPの設定の削除
add_filter('jetpack_enable_open_graph', '__return_false', 99);
これでとりあえずはJetpackとの共存設定はおしまいです。
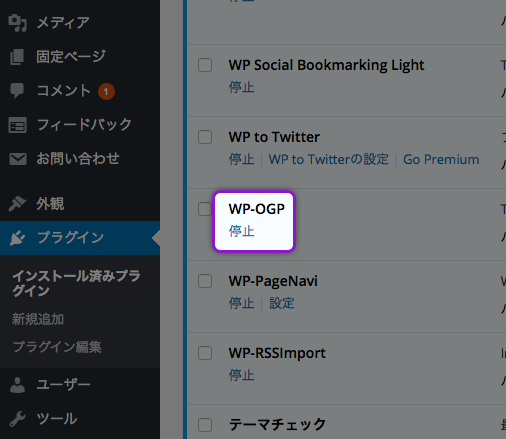
2, WP-OGPを止める。
これはそのままプラグインの設定で、WP-OGPを、他のOGPのプラグインを使ってる方はそのプラグインを停止(無効化)します。

WP-OGP、短い間やったけど今までありがとう!
3, オリジナルのOGP.phpを作成して読み込む。
先ほども記載しましたが、これはhtml宣言の編集や、facebookアプリの設定が終わっている必要があるので、それがまだの方は以前書いた記事(こちら)を参考にしてくださいね。
この設定が終わっている状態で、
まずは header.phpの
<?php get_template_part('ogp');?>
次に以下のOGP.phpのファイルを作成して、
<!--- OGP設定 --->
<meta property="og:type" content="blog">
<?php
if (is_single()){//単一記事ページの場合
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'">';echo "\n";//抜粋を表示
endwhile; endif;
echo '<meta property="og:title" content="'; the_title(); echo '">';echo "\n";//単一記事タイトルを表示
echo '<meta property="og:url" content="'; the_permalink(); echo '">';echo "\n";//単一記事URLを表示
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:description" content="'; bloginfo('description'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログの説明文を表示
echo '<meta property="og:title" content="'; bloginfo('name'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのタイトルを表示
echo '<meta property="og:url" content="'; bloginfo('url'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのURLを表示
}
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?).*?>/i';//投稿にイメージがあるか調べる
if (is_single()){//単一記事ページの場合
if (has_post_thumbnail()){//投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'">';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//投稿にサムネイルは無いが画像がある場合の処理
echo '<meta property="og:image" content="'.$imgurl[2].'">';echo "\n";
} else {//投稿にサムネイルも画像も無い場合の処理
$ogp_image = get_home_url().'/ABC_images/ABC.png';//ここはオリジナルの画像のURLにしています。Theme内ではなく、ホーム直下にフォルダを作って置いてます。Theme内のimageフォルダは、get_template_directory_uri().'/images/ABC_Logo.png'; です。
echo '<meta property="og:image" content="'.$ogp_image.'">';echo "\n";
}
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
if (get_header_image()){//ヘッダーイメージがある場合は、ヘッダーイメージを
echo '<meta property="og:image" content="'.get_header_image().'">';echo "\n";
} else {//ヘッダーイメージがない場合の画像をとってくる。600×313pxのものを使っています。
echo '<meta property="og:image" content="'.get_home_url().'/ABC_images/ABC_image.png">';echo "\n";//Theme内ではなく、ホーム直下にフォルダを作って置いてます。Theme内のスクリーンショットにする場合は、.get_template_directory_uri().'/screenshot.png">';echo "\n";
}
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<meta property="og:locale" content="ja_JP" />
<meta property="fb:app_id" content="APP_ID">
<meta property="fb:admins" content="ADMIN_ID"><!--これはなしでもOKのようです。-->
<!--以下はTwitter Cardsの設定-->
<meta name="twitter:card" content="summary_large_image"><!--標準はsummary-->
<meta name="twitter:site" content="@Web_Design_ABC(@Twitterアカウント)">
<meta name="twitter:creator" content="@Web_Design_ABC(@Twitterアカウント)" ><!--これはなしでもOKと思います。-->
<!--- /OGP設定 --->
寝ログさん、覚え書き*さんの記事を参考にさせていただきました。ありがとうございます。ちなみに25,32行目と40行目以下は変更しています。
寝ログさんの記事:http://nelog.jp/wp-ogp-settings
*Web Design 覚え書き*さんの記事:http://webdesign.practice.jp/ogp-wordpress
さて。ここ最近OGPに長〜〜〜い時間かけてしまってましたが、これでもうOGPに関しては大丈夫!!なはず?だと思いますので、OGPに関してはこれでおしまい!!
やっと終わった。。
Google AdS
関連記事
-

[http] から [https] へ。常時SSL化対応:ワードプレス、エックスサーバー環境にて
今更ですが、、、SSL化対応することにしました。 Googleが『SSL化されたWebサイトはランキング評…
-

z-index が効かない時の対処方法
z-index が効かない時がちょくちょくあります。でも、仕事でそういう場合に遭遇すると、その場しのぎで対処法を見つけて…
-

WordPressのデータベースのテーブル接頭辞を、phpMyAdminで変更する方法
最近サーバーを変更してWordPressの引っ越しをしたのですが、引っ越し前のサーバーの初期設定でWordPressのデ…
-

OGPをWP-OGPのプラグインを改変して設定する!!2015年のOGP最新設定
今度こそ。。。OGPの設定で何時間、というより何日?何ヶ月?かかってるんや。。。という感じなのですが、もう最初の投稿から…
-

【2021】FacebookやTwitter CardのOGPの設定をする!チェックツールURLも!プラグインなし
今まで何度も『OGP』の設定に関する記事は書いてきたのですが、新規サイト立ち上げで参考にしようと見てみたら、Facebo…